
منو از اجزای اصلی سایت است که می تواند باعث بهبود تجربه کاربری شود و نرخ تعامل با سایت را بالا ببرد. سایت های بزرگ و فروشگاه هایی که محصولات زیادی دارند از مگامنو استفاده می کنند. مثلا اگر برای خرید کالایی وارد سایت دیجی کالا شده باشید در قسمت دسته بندی کالاها می توانید منوی بزرگ که شامل تمام دسته بندی ها است مشاهده کنید.
ما در مقاله آموزش ساخت منو در وردپرس نحوه ایجاد منو را در به صورت کلی آموزش دادیم و در این مقاله قصد داریم ساخت مگامنو در قالب وودمارت را آموزش دهیم. همراه ما باشید.
مزایای استفاده از مگامنو
آنچه در این مطلب میخوانیم
در ابتدا به مزیت های استفاده از مگامنو می پردازیم:
- افزایش تعامل کاربران با سایت: مگامنو بخاطر داشتن جزییات زیاد و اطلاعات دسته بندی باعث می شود که کاربران تمرکز بیشتری روی منو داشته باشند و همین موضوع تعامل کاربران با سایت را بالا می برد.
- قابلیت استفاده از تصاویر: یک ویژگی جذاب مگامنو استفاده از تصاویر است که این موضوع منجر به بهبود تجربه کاربری می شود و باعث افزایش کلیک می شود.
- بهبود سئو: مگامنو می تواند منجر به بهبود رتبه بندی می شود چون کاربران در سایت مورد نظر سریع به نتیجه مورد نظر خود می رسند و این از نظر گوگل یک امتیاز مثبت تلقی می شود.
تعدادی قالب سایت فروشگاهی مانند وودمارت دارای مگامنو هستند و کار کردن با آن بسیار ساده است. کافی است پس از خرید قالب وودمارت که یک قالب حرفه ای برای انواع سایت های فروشگاهی است، وارد پیشخوان وردپرس شوید و طبق آموزشی که در ادامه می دهیم پیش بروید.
نحوه ساخت مگامنو در قالب وودمارت
اگر در طراحی سایت خود از قالب وودمارت استفاده می کنید به آسانی می توانید آن را سفارشی سازی کنید و قسمت های مختلف آن را تغییر دهید. برای ساخت مگامنو در قالب وودمارت کافیست در ابتدا یک بلوک html با استفاده از ویرایشگر های المنتور و یا ویژوال کامپوزر بسازید و سپس آن را منتشر کنید و در نهایت آن را از قسمت مگامنوی قالب وودمارت فراخوانی کنید.
گام های طراحی مگامنو در قالب وودمارت
برای اینکه بهتر متوجه نحوه ساخت مگامنو در قالب وودمارت شوید این مراحل را با جزییات و مرحله به مرحله شرح می دهیم:
1-ساخت بلوکhtml
برای این کار کافی است وارد پیشخوان وردپرس شوید و تب بلاک های html را انتخاب کنید و درآن یک بلوک جدید ایجاد کنید و سپس ویرایش با المنتور بزنید.
پیشخوان وردپرس> بلاک HTML> مورد جدید
نکته: ممکن است ویرایشگر المنتور برای بلوک های HTML فعال نباشد. برای این کار کافی است وارد پیشخوان وردپرس> المنتور شوید و در قسمت تنظیمات> کلی برای قسمت انواع نوشته تیک بلاک HTML را فعال کنید.
وقتی صفحه ویرایشگر المنتور برای شما باز شد:
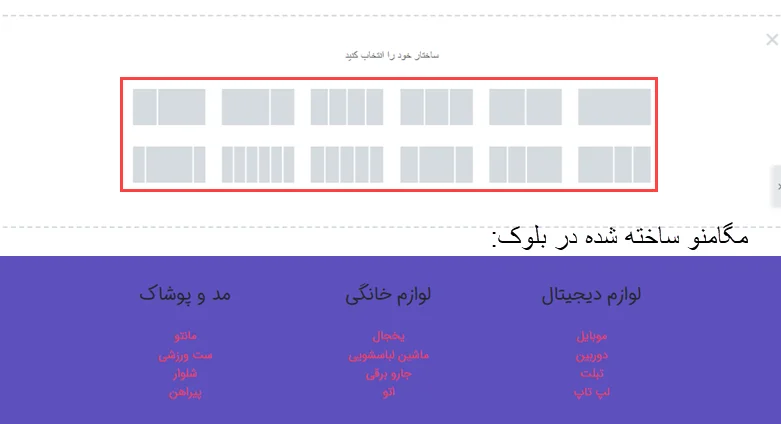
- در ابتدا یک ساختار مانند شکل زیر برای مگامنو خود انتخاب کنید مثلا تک ستونه تا 6 ستونه.
- در مرحله بعدی ساخت مگامنو در قالب وودمارت باید در ستون های ایجاد شده، المان های مورد نظر را قرار بدهید. مثلا از المان متن برای نوشتن قسمت های مختلف مگامنو استفاده کنید و لینک دهی آن ها با همان ویرایشگر متن انجام دهید. اگر بخواهید می توانید از عکس هم در مگامنو با استفاده از المان تصویر استفاده کنید. اگر نیاز به استفاده از عنوان برای ستون های خود دارید هم می توانید از المان عنوان استفاده کنید.

- در مرحله بعد باید بلاک را منتشر کنید.
2-تنظیمات مگامنو در فهرست اصلی
- برای ست کردن مگامنوی ایجادشده برای سایت خود باید وارد پیشخوان وردپرس> نمایش> فهرست ها شوید. از فهرست پیش فرض قسمت مگامنو را انتخاب کنید.

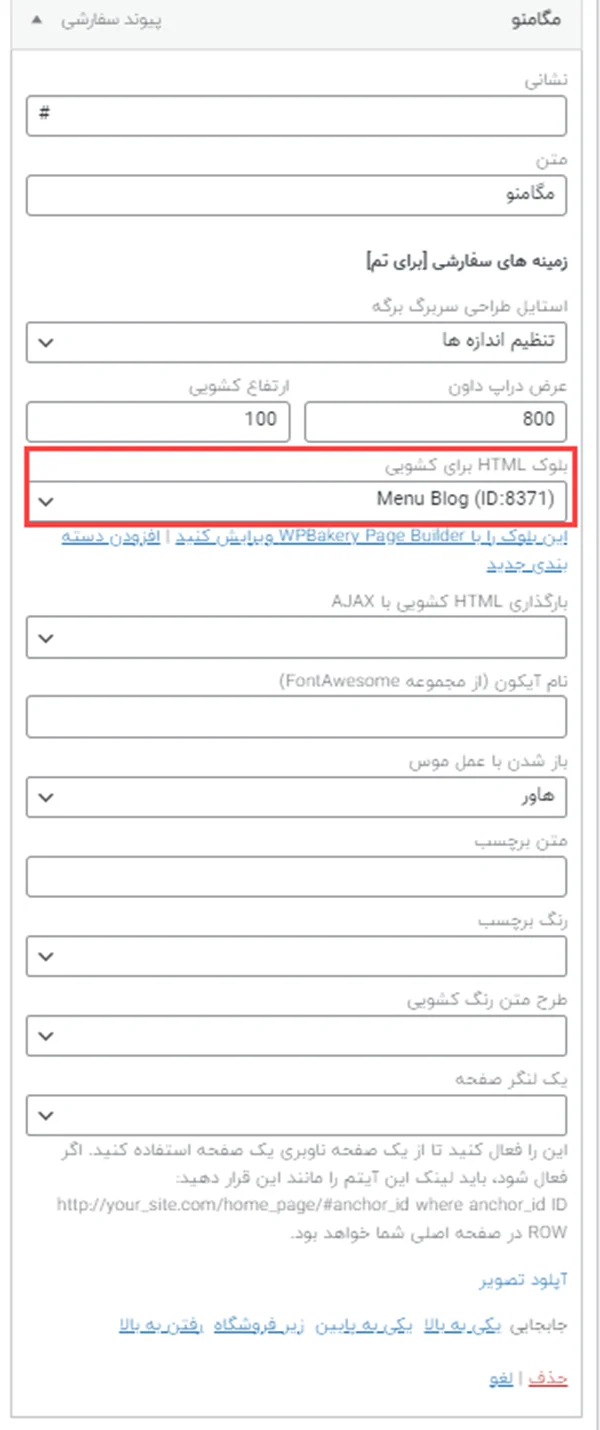
در این قسمت می توانید اطلاعات مورد نظر خود را وارد کنید:
نشانی مگامنو: در این قسمت می توانید لینک برگه مگامنو خود را وارد کنید.
زمینه های سفارشی: در این قسمت می توانید استایل طراحی سربرگ مگا منو را انتخاب کنید، مثلا به صورت پیش فرض و تمام عرض قرار دهید. اگر استایل طراحی سربرگ برگه را به صورت تنظیم اندازه قرار دهید در قسمت پایین می توانید عرض دراپ داون و ارتفاع کشویی را مشخص کنید.
بلوک html برای کشویی: در این قسمت می توانید بلوک html را که در مرحله قبل خواندید فراخوانی کنید.
بارگذاری html کشویی با ajax: با قرار دادن این حالت در حالت بله قابلیت ajax به مگامنو افزوده میشود.
باز شدن با عمل موس: شما در این قسمت تصمیم میگیرید که باز شدن مگامنو در سایت با کلیک باشد و یا وقتی که موس را آن نگه می دارید برای شما نمایش داده شود.
برای تغییر جایگاه مگا منو می توانید از قسمت جابجایی این کار را انجام دهید و سایر تنظیمات مانند رنگ برچسب و طرح متن را ست کنید.
نکات مهم در ایجاد مگا منو
برای اینکه مگامنوی شما کاملا حرفه ای باشد باید یک سری نکات را در طراحی آن در نظر بگیرید:
- ریسپانسیو بودن: به نمایش آن در حالت موبایلی دقت کنید
- تعداد ستون ها: بهتر است انتخاب ستون ها معقول باشد و بیشتر از 5 ستون ایجاد نکنید
- طراحی متنوع برای هر بخش: بهتر است برای هر قسمت از سایت مگامنوی متفاوتی طراحی کنید، مثلا مگامنو در دسته بندی پوشاک می تواند طراحی کاملا متفاوت از مگامنوی مبلمان داشته باشد.
خب تا به اینجا طرز ساخت مگامنو در قالب وودمارت را با استفاده از بلوک های html آموزش دادیم. اگر برای سایت خود نیازمند به افزودن امکانات بیشتر هستید می توانید از سایر ابزار وردپرس کمک بگیرید و امکانات سایت خود را افزایش دهید.




سلام وقت بخیر
من میخوام در فهرست ها یک پیوند دلخواه ایجاد کنم اما وقتی ویرایش را میزنم بخش زمینه های سفارشی اصلا وجود نداره
از کدام بخش میتونم فعالش کنم؟ قالبم وودمارت اخرین نسخه هست
با سلام
بطور کلی و بصورت پیشفرض امکان ایجاد پیوند دلخواه در فهرست وجود دارد. مگر اینکه تداخلی در سایت شما وجود داشته باشد. که باید این مورد بررسی شود.